PROY100: Portfolio Page
🥳Lo logramos, este es el último desafío. Se requiere codificar una página de portafolio, usando HTML, CSS y JavaScript.
Este desafío pondrá a prueba tanto tus habilidades de diseño como de gestión de estados. A medida que los visitantes hacen promesas, su objetivo es realizar un seguimiento de los cambios.


hover para los elementos interactivos en la página.

hover):
font-family, font-size, etc.Hola Frontend Club👋, Acabo de completar el reto # como parte del desafío #100DaysOfProjects. Mi solución: Página web - https://profile-card.netlify.app/ Repositorio - https://github.com/01-day-profile-card.git
### Widths - Mobile: 375px - Desktop: 1200px
### Paleta de colores - Moderate cyan: hsl(176, 50%, 47%) - Dark cyan: hsl(176, 72%, 28%) - Black: hsl(0, 0%, 0%) - Dark gray: hsl(0, 0%, 48%)s ### Tipografia - Fuente: [Commissioner](https://fonts.google.com/specimen/Commissioner) - Peso: 400, 500, 700 - Font size: 16px
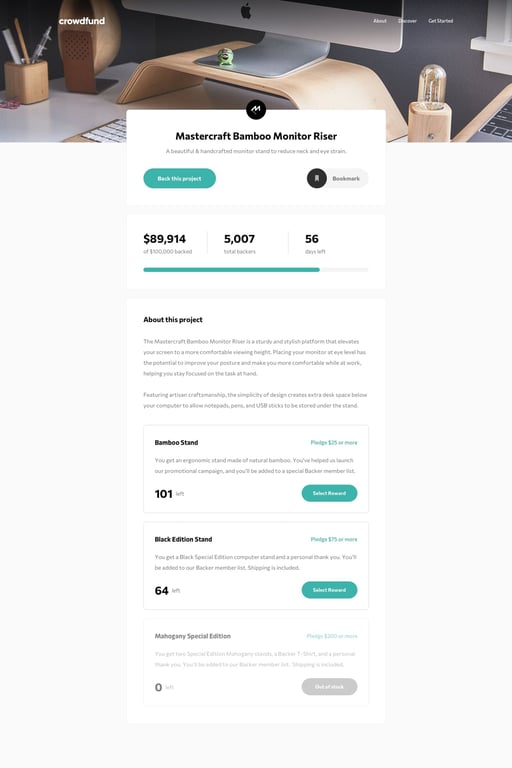
About Discover Get Started Mastercraft Bamboo Monitor Riser A beautiful & handcrafted monitor stand to reduce neck and eye strain. Back this project Bookmark $89,914 of $100,000 backed 5,007 total backers 56 days left About this project The Mastercraft Bamboo Monitor Riser is a sturdy and stylish platform that elevates your screen to a more comfortable viewing height. Placing your monitor at eye level has the potential to improve your posture and make you more comfortable while at work, helping you stay focused on the task at hand. Featuring artisan craftsmanship, the simplicity of design creates extra desk space below your computer to allow notepads, pens, and USB sticks to be stored under the stand. Bamboo Stand Pledge $25 or more You get an ergonomic stand made of natural bamboo. You've helped us launch our promotional campaign, and you’ll be added to a special Backer member list. 101 left Select Reward Black Edition Stand Pledge $75 or more You get a Black Special Edition computer stand and a personal thank you. You’ll be added to our Backer member list. Shipping is included. 64 left Select Reward Mahogany Special Edition Pledge $200 or more You get two Special Edition Mahogany stands, a Backer T-Shirt, and a personal thank you. You’ll be added to our Backer member list. Shipping is included. 0 left Out of Stock --- Back this project Want to support us in bringing Mastercraft Bamboo Monitor Riser out in the world? Pledge with no reward Choose to support us without a reward if you simply believe in our project. As a backer, you will be signed up to receive product updates via email. Bamboo Stand Pledge $25 or more You get an ergonomic stand made of natural bamboo. You've helped us launch our promotional campaign, and you’ll be added to a special Backer member list. 101 left Enter your pledge $25 Continue Black Edition Stand Pledge $75 or more You get a Black Special Edition computer stand and a personal thank you. You’ll be added to our Backer member list. Shipping is included. 64 left Enter your pledge $75 Continue Mahogany Special Edition Pledge $200 or more You get two Special Edition Mahogany stands, a Backer T-Shirt, and a personal thank you. You’ll be added to our Backer member list. Shipping is included. 0 left Enter your pledge $200 Continue Thanks for your support! Your pledge brings us one step closer to sharing Mastercraft Bamboo Monitor Riser worldwide. You will get an email once our campaign is completed. Got it!
"Yo puedo hacer cosas que tú no puedes, tú puedes hacer cosas que yo no puedo; juntos podemos hacer grandes cosas". — Madre Teresa de Calcuta.