PROY100: Portfolio Page
🥳Lo logramos, este es el último desafío. Se requiere codificar una página de portafolio, usando HTML, CSS y JavaScript.
Una oportunidad perfecta para practicar tus habilidades en CSS Grid. Para cualquiera que quiera ir un paso más allá, proporcionamos un archivo de datos JSON para practicar el trabajo con datos.

hover para los elementos interactivos en la página.

hover):
font-family, font-size, etc.Hola Frontend Club👋, Acabo de completar el reto # como parte del desafío #100DaysOfProjects. Mi solución: Página web - https://profile-card.netlify.app/ Repositorio - https://github.com/01-day-profile-card.git
### Widths - Mobile: 375px - Desktop: 1200px
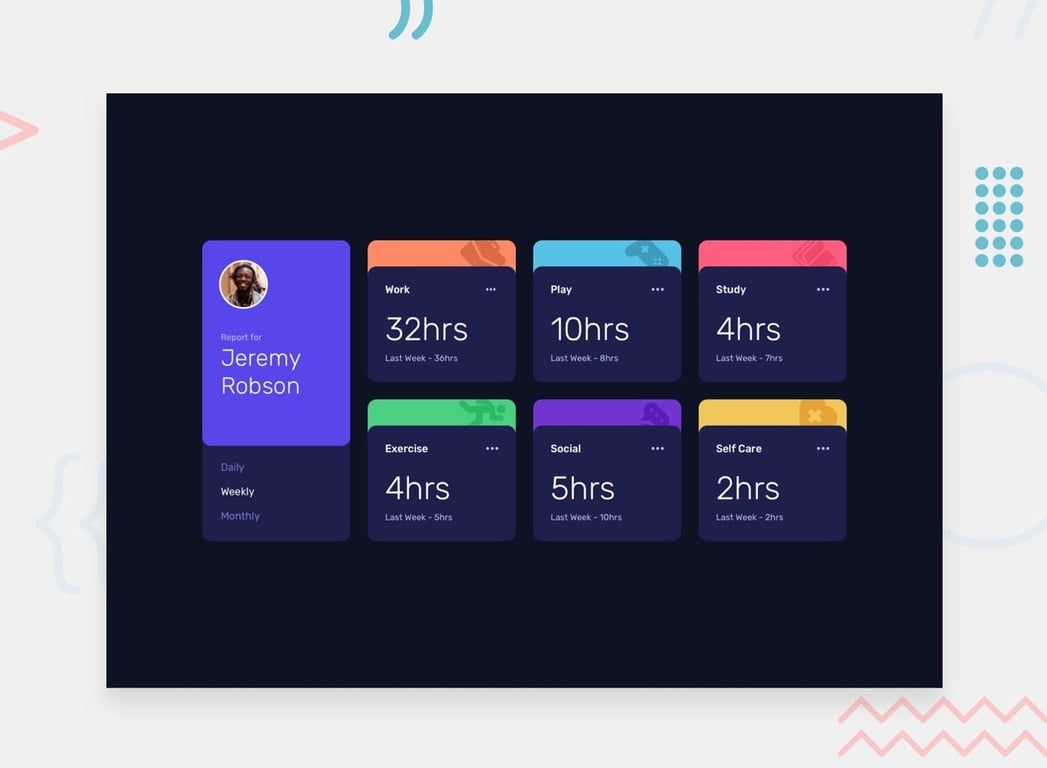
### Paleta de colores - Blue: hsl(246, 80%, 60%) - Light red (work): hsl(15, 100%, 70%) - Soft blue (play): hsl(195, 74%, 62%) - Light red (study): hsl(348, 100%, 68%) - Lime green (exercise): hsl(145, 58%, 55%) - Violet (social): hsl(264, 64%, 52%) - Soft orange (self care): hsl(43, 84%, 65%) - Very dark blue: hsl(226, 43%, 10%) - Dark blue: hsl(235, 46%, 20%) - Desaturated blue: hsl(235, 45%, 61%) - Pale Blue: hsl(236, 100%, 87%) ### Tipografia - Fuente: [Rubik](https://fonts.google.com/specimen/Rubik) - Peso: 300, 400, 500 - Font size: 18px (card titles e.g. Work, Play)
Report for Jeremy Robson Daily Weekly Monthly Work 5hrs Previous - 7hrs 32hrs Previous - 36hrs 103hrs Previous - 128hrs Play 1hr Previous - 2hrs 10hrs Previous - 8hrs 23hrs Previous - 29hrs Study 0hrs Previous - 1hr 4hrs Previous - 7hrs 13hrs Previous - 19hrs Exercise 1hr Previous - 1hr 4hrs Previous - 5hrs 11hrs Previous - 18hrs Social 1hr Previous - 3hrs 5hrs Previous - 10hrs 21hrs Previous - 23hrs Self Care 0hrs Previous - 1hr 2hrs Previous - 2hrs 7hrs Previous - 11hrs
"Yo puedo hacer cosas que tú no puedes, tú puedes hacer cosas que yo no puedo; juntos podemos hacer grandes cosas". — Madre Teresa de Calcuta.