PROY100: Portfolio Page
🥳Lo logramos, este es el último desafío. Se requiere codificar una página de portafolio, usando HTML, CSS y JavaScript.
Este desafío será una oportunidad perfecta para practicar tus habilidades de Grid. El selector de temas de colores también añade una buena prueba adicional.


dark mode) de color según sus preferencias.hover al pasar el mouse sobre la lista en la página.



hover):

Hola Frontend Club👋, Acabo de completar el reto # como parte del desafío #100DaysOfProjects. Mi solución: Página web - https://profile-card.netlify.app/ Repositorio - https://github.com/01-day-profile-card.git
### Paleta de colores - Lime Green: hsl(163, 72%, 41%) - Bright Red: hsl(356, 69%, 56%) - Facebook: hsl(208, 92%, 53%) - Twitter: hsl(203, 89%, 53%) - Instagram: linear gradient hsl(37, 97%, 70%) to hsl(329, 70%, 58%) - YouTube: hsl(348, 97%, 39%) ### Dark theme - Toggle: linear gradient hsl(210, 78%, 56%) to hsl(146, 68%, 55%) - Very Dark Blue (BG): hsl(230, 17%, 14%) - Very Dark Blue (Top BG Pattern): hsl(232, 19%, 15%) - Dark Desaturated Blue (Card BG): hsl(228, 28%, 20%) - Desaturated Blue (Text): hsl(228, 34%, 66%) - White (Text): hsl(0, 0%, 100%) ### Light theme - Toggle: hsl(230, 22%, 74%) - White (BG): hsl(0, 0%, 100%) - Very Pale Blue (Top BG Pattern): hsl(225, 100%, 98%) - Light Grayish Blue (Card BG): hsl(227, 47%, 96%) - Dark Grayish Blue (Text): hsl(228, 12%, 44%) - Very Dark Blue (Text): hsl(230, 17%, 14%) ### Tipografia - Fuente: [Inter](https://fonts.google.com/specimen/Inter) - Peso: 400, 700 - Font size (Overview Card Headings): 14px
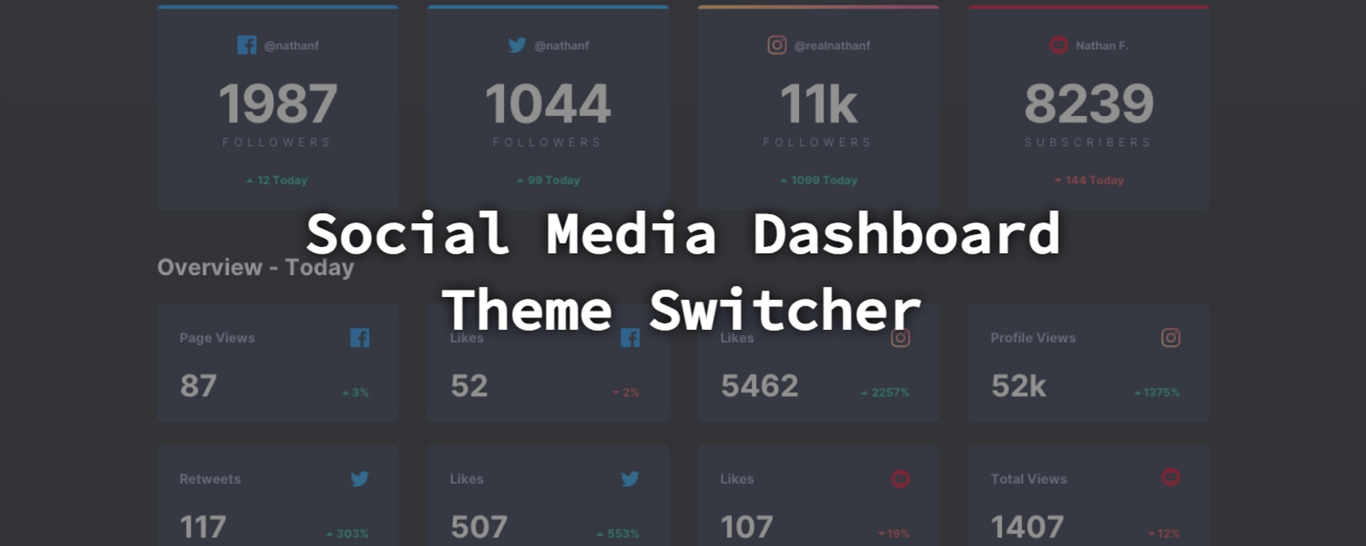
Social Media Dashboard Total Followers: 23,004 Dark Mode @nathanf 1987 Followers 12 Today @nathanf 1044 Followers 99 Today @realnathanf 11k Followers 1099 Today Nathan F. 8239 Subscribers 144 Today Overview - Today Page Views 87 3% Likes 52 2% Likes 5462 2257% Profile Views 52k 1375% Retweets 117 303% Likes 507 553% Likes 107 19% Total Views 1407 12%
"Yo puedo hacer cosas que tú no puedes, tú puedes hacer cosas que yo no puedo; juntos podemos hacer grandes cosas". — Madre Teresa de Calcuta.