PROY100: Portfolio Page
🥳Lo logramos, este es el último desafío. Se requiere codificar una página de portafolio, usando HTML, CSS y JavaScript.
Un diseño hermoso que pondrá a prueba y ayudará a mejorar tus habilidades HTML y CSS. Puedes utilizar el flujo de trabajo y las herramientas que más domines, para completar este reto.


hover al pasar el mouse sobre los botones.
Hola Frontend Club👋, Acabo de completar el reto # como parte del desafío #100daysofprojects. Mi solución: Página web - https://profile-card.netlify.app/ Repositorio - https://github.com/01-day-profile-card.git
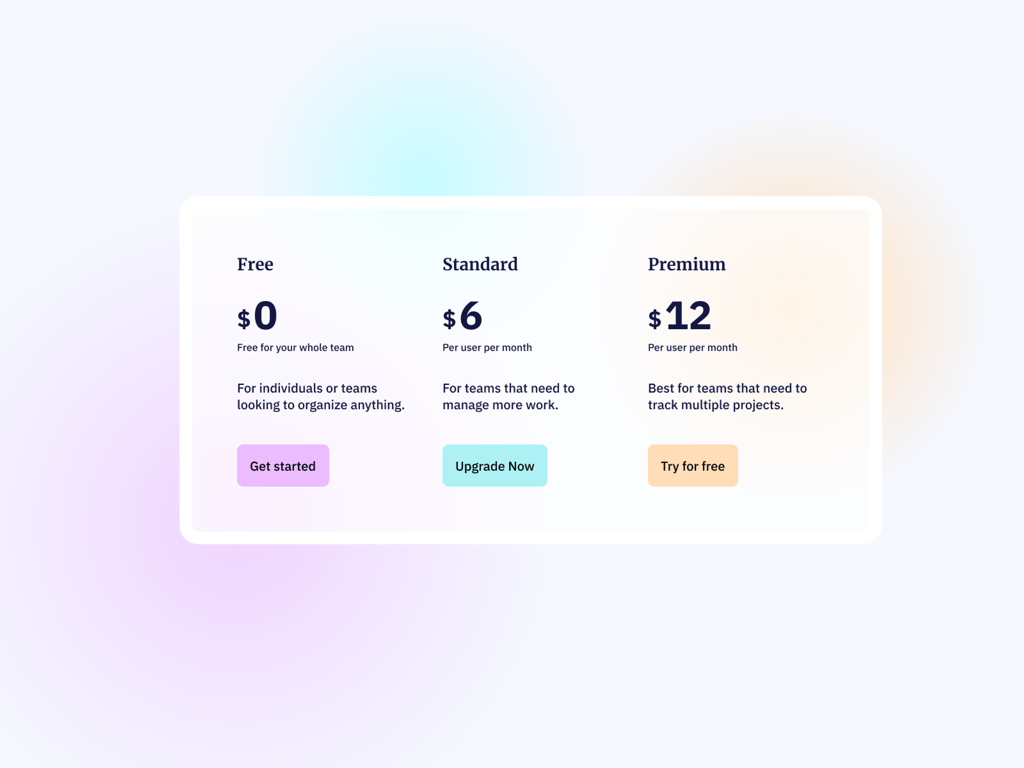
🎨Paleta de colores - body background - #F5F8FF - body background radial1 - #FFDDB6 %100, #FFDDB6 %0 - body background radial2 - #EDBBFF %100, #EDBBFF %0 - body background radial3 - #C6FCFF %100, #C6FCFF %0 - button1 - #EDBBFF - button2 - #AEF1F5 - button3 - #FFDDB6 - button text - #000000 - text body - #141843 ⚙️Configuraciones - border radius card - 30px - border radius button - 10px ✍️Tipografia - Fuente: [Merriweather](https://fonts.google.com/specimen/Merriweather) - Title option - 700 - 26px - Fuente: [IBM Plex Sans](https://fonts.google.com/specimen/IBM+Plex+Sans) - Dollar symbol - 700 - 36px - Price number - 700 - 62px - Text small - 500 - 16px - Text - 500 - 20px - Button text - 500 - 20px
Free $0 Free for your whole team For individuals or teams looking to organize anything. Get started Standard $6 Per user per month For teams that need to manage more work. Upgrade Now Premium $12 Per user per month Best for teams that need to track multiple projects. Try for free
Mejora tus habilidades frontend codificando proyectos reales con un tutor personal⚡