PROY100: Portfolio Page
🥳Lo logramos, este es el último desafío. Se requiere codificar una página de portafolio, usando HTML, CSS y JavaScript.
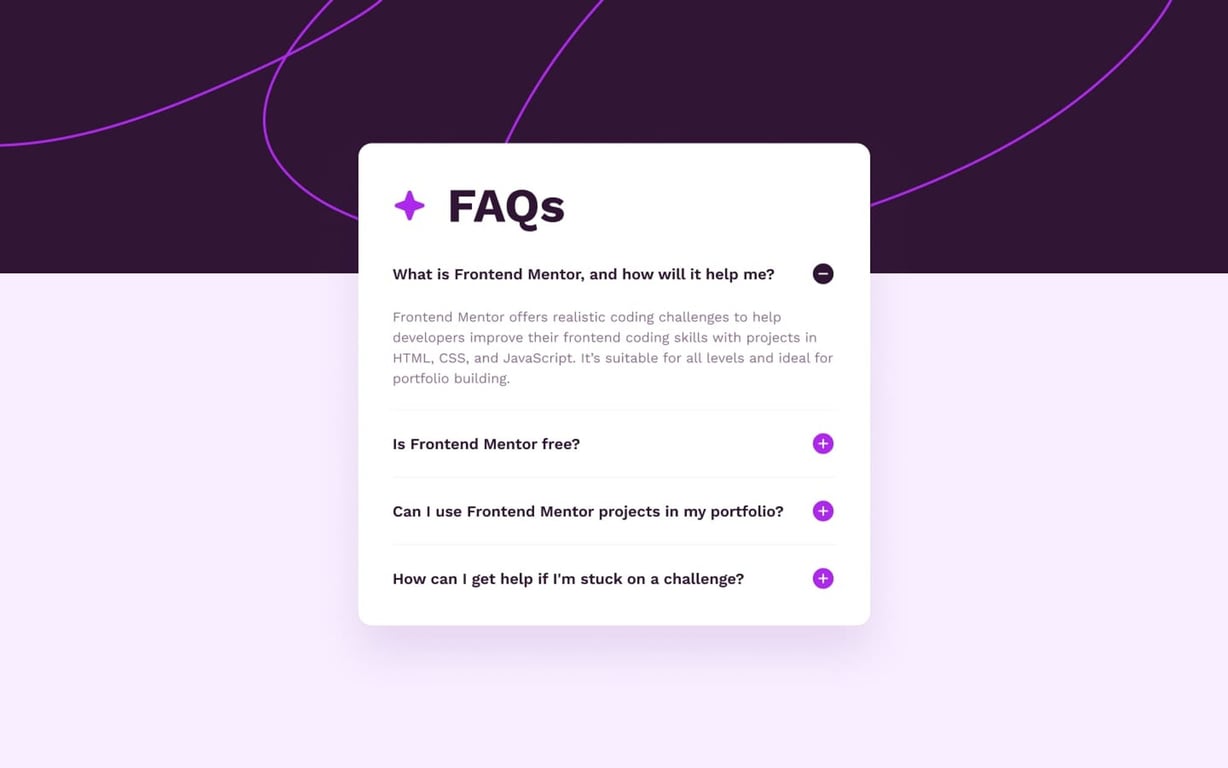
En este desafío, construirás un acordeón de preguntas frecuentes. Este es un patrón de interfaz de usuario extremadamente común, por lo que es una excelente oportunidad para practicar.


hover para los elementos interactivos en la página.

hover):
font-family, font-size, etc.Hola Frontend Club👋, Acabo de completar el reto # como parte del desafío #100DaysOfProjects. Mi solución: Página web - https://profile-card.netlify.app/ Repositorio - https://github.com/01-day-profile-card.git
### Colores - White: hsl(0, 0%, 100%) - Light pink: hsl(275, 100%, 97%) - Grayish purple: hsl(292, 16%, 49%) - Dark purple: hsl(292, 42%, 14%) ### Tipografia - Font size (paragraphs): 16px - Family: [Work Sans](https://fonts.google.com/specimen/Work+Sans) - Weights: 400, 600, 700
FAQs What is Frontend Mentor, and how will it help me? Frontend Mentor offers realistic coding challenges to help developers improve their frontend coding skills with projects in HTML, CSS, and JavaScript. It's suitable for all levels and ideal for portfolio building. Is Frontend Mentor free? Yes, Frontend Mentor offers both free and premium coding challenges, with the free option providing access to a range of projects suitable for all skill levels. Can I use Frontend Mentor projects in my portfolio? Yes, you can use projects completed on Frontend Mentor in your portfolio. It's an excellent way to showcase your skills to potential employers! How can I get help if I'm stuck on a Frontend Mentor challenge? The best place to get help is inside Frontend Mentor's Discord community. There's a help channel where you can ask questions and seek support from other community members.
"Yo puedo hacer cosas que tú no puedes, tú puedes hacer cosas que yo no puedo; juntos podemos hacer grandes cosas". — Madre Teresa de Calcuta.