PROY100: Portfolio Page
🥳Lo logramos, este es el último desafío. Se requiere codificar una página de portafolio, usando HTML, CSS y JavaScript.
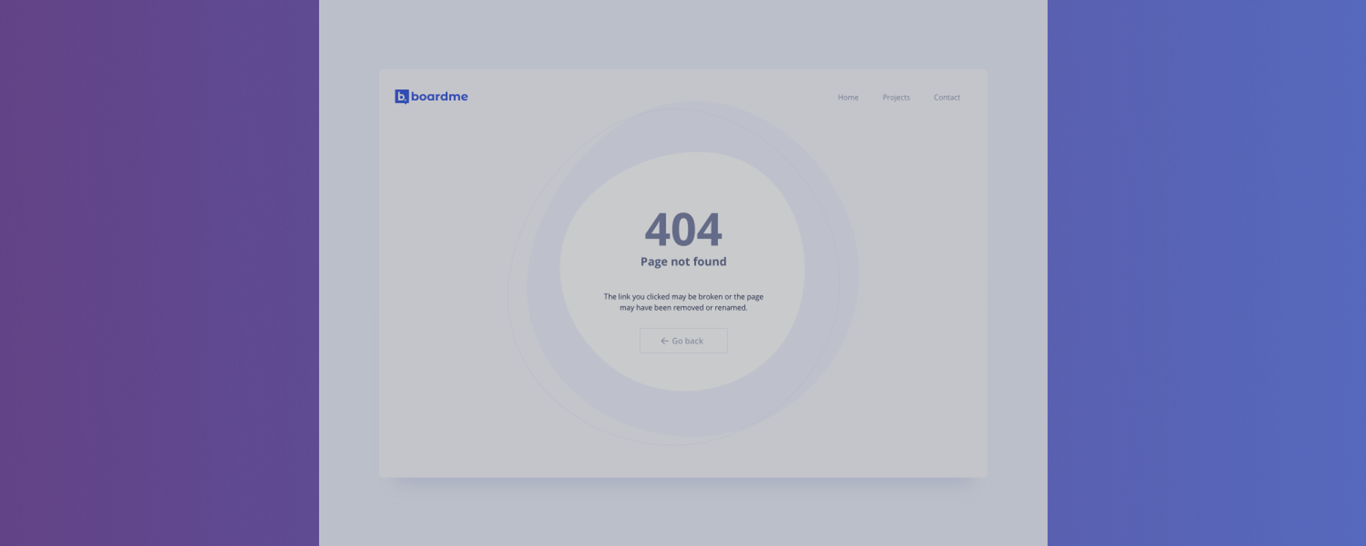
Un nuevo desafío para poner a prueba tus habilidades en HTML y CSS. Codifica esta página de error 404 y consigue que se parezca lo más cercano al diseño.


text-decoration) sobre el menú.hover sobre el botón.README.md al proyecto y describe tu experiencia con el desafío.Open Sans: (https://fonts.google.com/specimen/Open+Sans)
body background: #ECF1FA card background: #F7F9FD text body: #5D698D
Home Projects Contact 404 Page not found The link you clicked may be broken or the page may have been removed or renamed. Go back
.container { display: flex; justify-content: center; align-items: center; }
.container { display: grid; place-items: center; }
.container{ position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%); }
.circle { width: 2rem; aspect-ratio: 1 / 1; border-radius: 50%; border: 1px solid #333; background-color: #fb98f3; }
body { /* Sympathy */ background: linear-gradient(to right, #5a5bf3, #91e7d9); /* Pacific */ background: linear-gradient(to right, #8aedf6, #60a2f5); /* Butterfly */ background: linear-gradient(to right, #edaef9, #81b1fa); /* Cryptic */ background: linear-gradient(to right, #7ec9f5, #3957ed); /* Aqua */ background: linear-gradient(to right, #65f4cd, #4799e9); }
/* Mobile devices */ @media screen and (min-width: 375px) and (max-width: 480px) { /* Aquí los estilos */ } /* iPads, Tablets */ @media screen and (min-width: 481px) and (max-width: 768px) { /* Aquí los estilos */ } /* Small screens, laptops */ @media screen and (min-width: 769px) and (max-width: 1024px) { /* Aquí los estilos */ } /* Desktops, large screens */ @media screen and (min-width: 1025px) and (max-width: 1200px) { /* Aquí los estilos */ }
meta para mejorar el SEO:<meta name="author" content="Nombre del autor"> <meta name="title" content="Título del proyecto"> <meta name="description" content="Breve descripción del contenido del proyecto">
🧑🚀”La mejor manera de aprender a programar es practicando todos los días”.